2.6 KiB
Appwrite for Visual Studio Code
Use the Appwrite extension to quickly monitor, manage, and interact with your Appwrite instance directly from VS Code.
What is Appwrite?
From appwrite.io
Secure Open-Source Backend Server for Web, Mobile & Flutter Developers
Appwrite is a self-hosted solution that provides developers with a set of easy-to-use and integrate REST APIs to manage their core backend needs.
Features
Describe specific features of your extension including screenshots of your extension in action. Image paths are relative to this README file.
For example if there is an image subfolder under your extension project workspace:
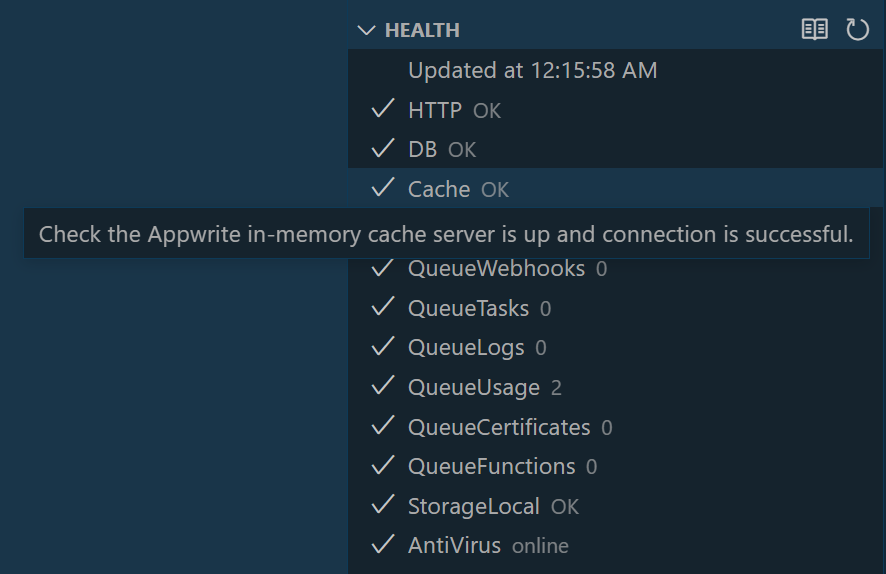
Check the health of all the Appwrite services.
Tip: Many popular extensions utilize animations. This is an excellent way to show off your extension! We recommend short, focused animations that are easy to follow.
Requirements
This extension does not provide features for setting up or installing Appwrite. Only managing and interacting with Appwrite once it's running.
Extension Settings
Include if your extension adds any VS Code settings through the contributes.configuration extension point.
For example:
This extension contributes the following settings:
myExtension.enable: enable/disable this extensionmyExtension.thing: set toblahto do something
Known Issues
Calling out known issues can help limit users opening duplicate issues against your extension.
Release Notes
Users appreciate release notes as you update your extension.
1.0.0
Initial release of the Appwrite extension for VS Code
Following extension guidelines
Ensure that you've read through the extensions guidelines and follow the best practices for creating your extension.
Working with Markdown
Note: You can author your README using Visual Studio Code. Here are some useful editor keyboard shortcuts:
- Split the editor (
Cmd+\on macOS orCtrl+\on Windows and Linux) - Toggle preview (
Shift+CMD+Von macOS orShift+Ctrl+Von Windows and Linux) - Press
Ctrl+Space(Windows, Linux) orCmd+Space(macOS) to see a list of Markdown snippets
For more information
Enjoy!